Web Development and JavaScript in particular have taken a giant leap forward in the last 20 years. They took the world by storm, in a lightning-fast sense, even for modern-day computer science standards.
JavaScript evolved from practically non-existent to the most used programming language in the world, ever. Along with it, all these lines of JavaScript inevitably come with the question: are all these lines necessary?
Take websites. The virtual cost of a webpage is two-fold: the file size that needs to be downloaded and the code/markup that needs to be parsed. Easy to optimize, however, UX and Google demand that regardless of other variables, it all comes down to one other metric to rule them all “Time to Interactive” (TTI).
And, unfortunately, that doesn’t always help to keep your code as lean as possible.
A very brief history of Javascript
In the past, websites were mostly HTML with a little bit of CSS; and they were bound by the internet speed and capabilities of computers at the time. One couldn’t make a large website, since most internet providers didn’t provide a speed above 64KB/s.
As the internet speed and computational power of devices increased over the years, developers started to add more and more interaction (often powered by JavaScript) to their websites. At first, they only added a little bit of vanilla JS, and later on jQuery and the like, which helped improve browser compatibility.
At the same time websites were starting to get a bit more complex; instead of just adding button events, people began to add dynamic JavaScript content to pages.
This trend gained further momentum when AngularJS and Ember came along. They made it possible to create Single Page Applications (SPAs) without any page reloads and brought a lot of tools to compartmentalize development on these so-called apps.
However, the downside of these frameworks was that you couldn’t view the page without JavaScript.
In recent years the frameworks ReactJS, Vue and Angular have come out to help developers make even more awesome applications that can “run everywhere!” Moreover, internet and device speed have increased in most areas, and so has the code base of these frameworks, unfortunately.
Case Study: CNN
For example, I did some research on a high traffic website created with ReactJS: cnn.com.

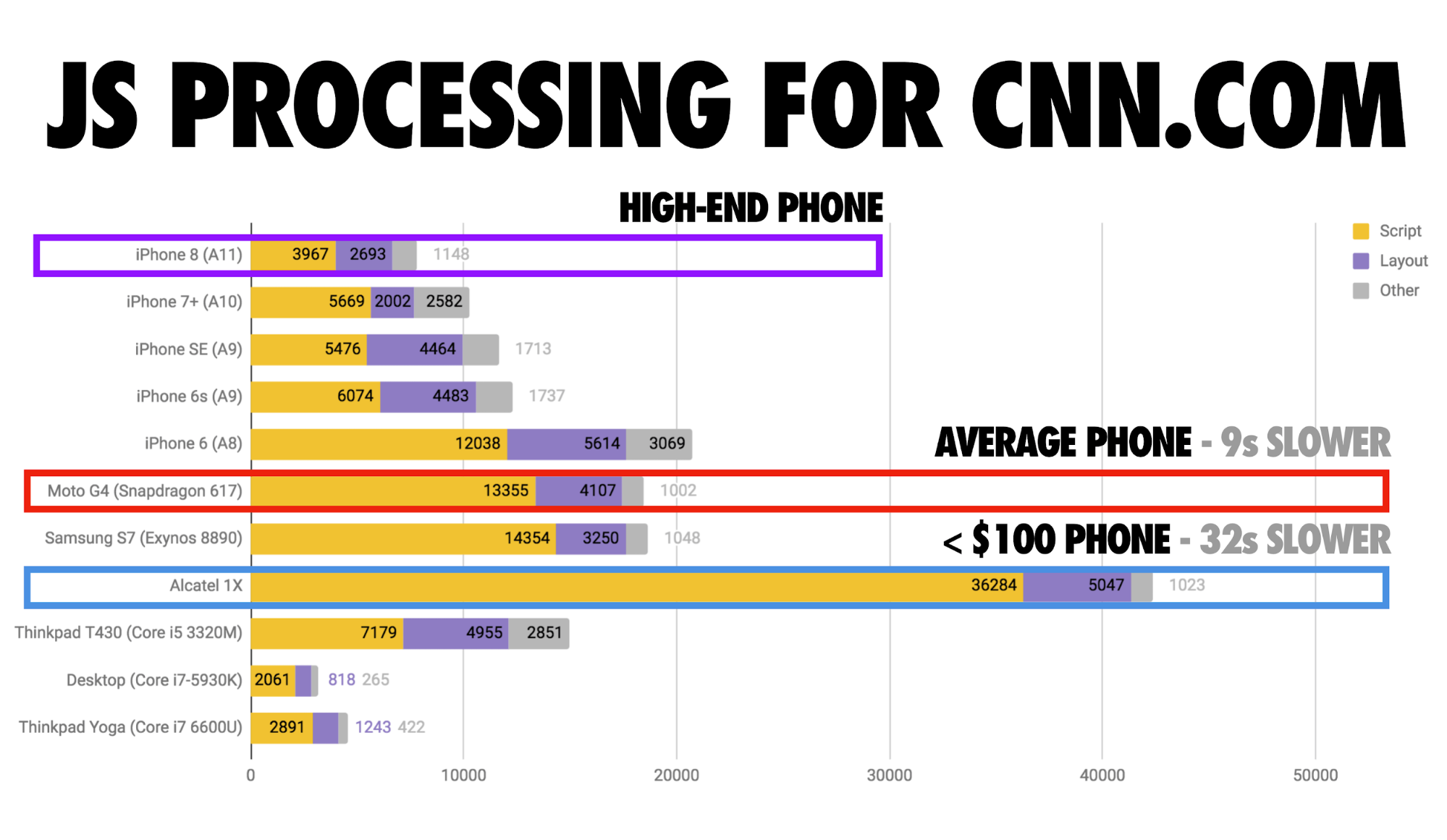
While studying, I came across a case study that measured the processing time of the homepage of CNN last year.
Find it here.
It turns out that although the website compiles decently fast for high-end mobile phones (almost 8 seconds, half of which is taken up by JavaScript processing), it takes 40 seconds to parse the page on a low-end phone. Bear in mind that this is the processing time, which is initiated after all the files are loaded.
Looking at a more recent analysis we can conclude that it hasn’t improved much since.
New hope
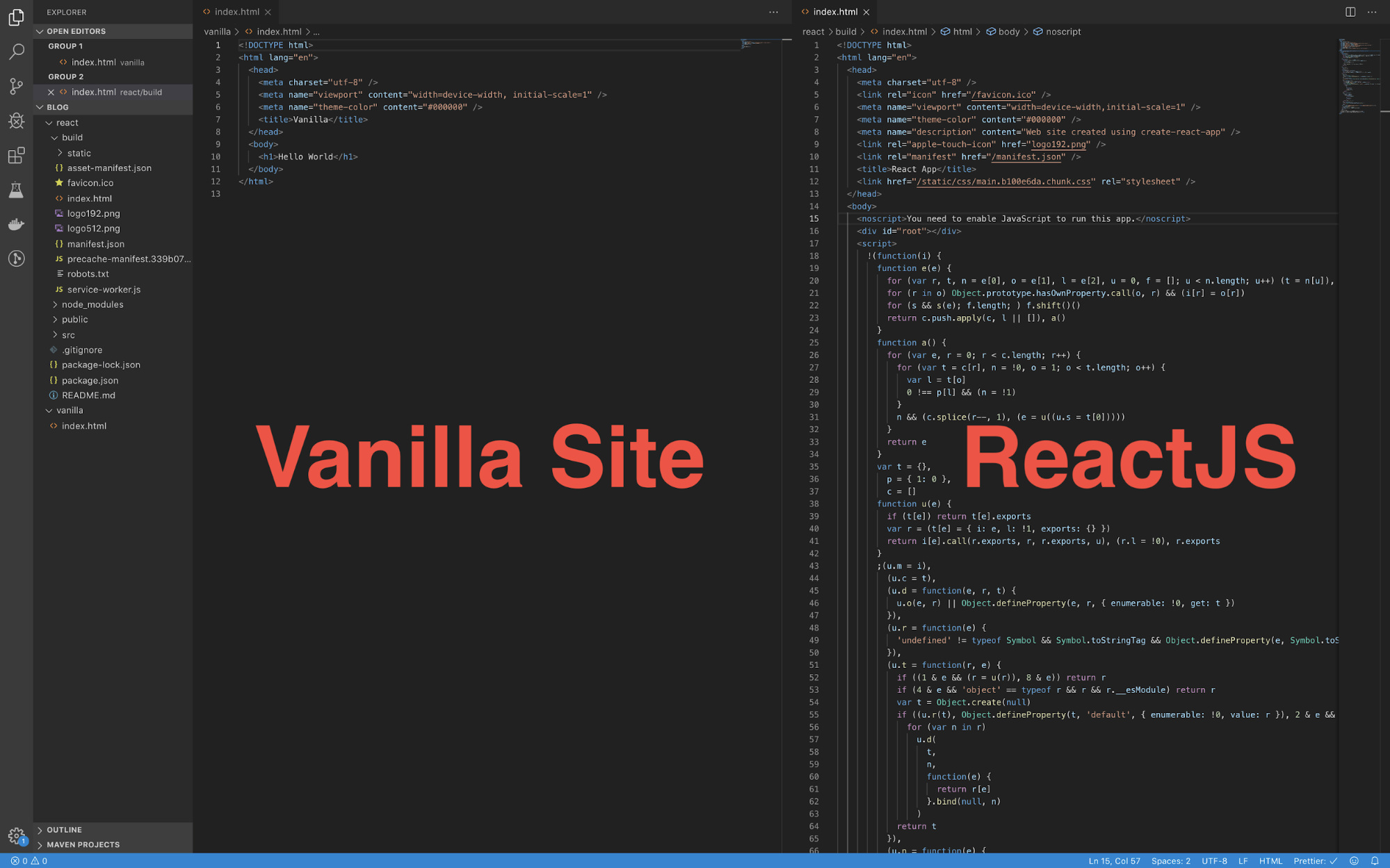
There is however a new trend to go ‘back to basics’. More and more websites go back to plain HTML and CSS, with some JavaScript sprinkled in. For instance, Github recently announced that they are actively staying away from frameworks like React and Angular and even try to remove the dependency on jQuery from their sites.
Resulting in a faster website that is accessible to more people.
Conclusion
Paradoxically, the TTI of a website as-a-goal, despite of, or in some cases pushed by it, resulted in front-end developers shipping more and more JavaScript to the client. Harming UX for some, using up unnecessary energy resources for all.
Therefore, a question you could ask yourself is: “Do I really need a front-end framework to make a website? Is something like ReactJS, a framework created to handle billions of page views every month, necessary for an app that will only be served to a handful of users?”

There is a movement of going back to vanilla JavaScript. I think that is a good thing, and I would like all to be a bit more conscious next time about the hidden costs when creating a new web app.