In the last few months, I tried several different text editors, and I find myself starting up Visual Code most of the time. I think it’s an awesome editor!
With some tasks I still have to force myself to stay in the editor, like when using git. Luckily there are tons of plugins available to make my life as a Dev/Ops engineer so much better.
A walkthrough
First I will cover my current setup of Visual code on Ubuntu 18.04 and after that you find a list of plugins.
Setup Visual Code
There is not a lot to say about the setup, other than changing some default configuration settings.
So grab your preferred binary here: https://code.visualstudio.com/
Sourcecode is available here: https://github.com/microsoft/vscode
Since April 4 2019 it is also released in the snapstore officially: Check it out here https://snapcraft.io/code
Read and understand about data collection here and how to opt-out for most of it: https://code.visualstudio.com/License/
And this point brings me to the title of this post. All this tracking/data collecting stuff, why isn’t there a version without any of this tracking/data collecting stuff in it?
There is!
VSCodium is here to save the day. A compilation of VSCode with everything related to data collection removed from the source: https://www.fossmint.com/vscodium-clone-of-visual-studio-code-for-linux/
They also have builds for windows btw: https://github.com/VSCodium/vscodium/releases. The only thing that is different is the icon. But everything else works just fine (also all the plugins etc).
Here is how to migrate your settings from VSCode to VSCodium: https://vscodium.com/#migrate
On setup page for Linux you can also make use of a deb repository: https://code.visualstudio.com/docs/setup/setup-overview
Visual Code updates
At the time of writing the current version is 1.33.1 but every month there is an update for Visual Code. You can check the release notes here: https://code.visualstudio.com/updates or watch video that is also released every month on their channel:
https://www.youtube.com/channel/UCs5Y5_7XK8HLDX0SLNwkd3w
Keybindings!
If you use another editor, and you are used to keybindings of that editor, then, fortunately, there are loads of keymappings/keybinding plugins available to make the transition to Visual Code easier.
• Atom Keymap
• Visual Studio Keymap
• Notepad++ keymap
• Vim Keymap
• Sublime Text Keymap and Settings Importer
• IntelliJ IDEA Keybindings
More on keybindings here.
Git font issues in ubuntu 18.04:
Every year I switch between a rpm based distro and a Debian based one. Right now I have a Debian based distro for my xps 9570 (shoutout to the 9570 respin repo: https://github.com/JackHack96/dell-xps-9570-ubuntu-respin).
I think the setup does not differ much between mac/and other Linux distro’s but this setup is based on Ubuntu 18.04 with the zsh shell and ohmyzsh installed and the powerline9k theme selected.
So Visual code (or code) has a built-in terminal but my font doesn’t contain any of the git symbols. So, first we’re gonna fix this. All of your (non-default/personal) settings are in a json file. Open your settings with the following shortcut:
ctrl+,
My personal settings:
{
"telemetry.enableTelemetry": false,
"telemetry.enableCrashReporter": false,
"terminal.integrated.fontFamily": "MesloLGL Nerd Font",
"terminal.integrated.fontSize": 14,
"docker-explorer.enableTelemetry": false,
"extensions.autoUpdate": true,
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"foodcritic.enable": true,
"workbench.iconTheme": "vscode-icons",
"breadcrumbs.enabled": true
}
To fix my VisualCode terminal I need to download an extra font (so ohmyzsh/zsh and powerline9k theme is working correctly):
mkdir ~/.fonts/ wget https://github.com/ryanoasis/nerd-fonts/releases/download/v2.0.0/Meslo.zip cd .fonts unzip Meslo.zip rm Meslo.zip
Starting code
There are handy commandline switches you can use.
Options -d --diff <file> <file> Compare two files with each other. -a --add <folder> Add folder(s) to the last active window. -g --goto <file:line[:character]> Open a file at the path on the specified line and character position. -n --new-window Force to open a new window. -r --reuse-window Force to open a file or folder in an already opened window. -w --wait Wait for the files to be closed before returning. --locale <locale> The locale to use (e.g. en-US or zh-TW). --user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open multiple distinct instances of Code. -v --version Print version. -h --help Print usage. --folder-uri <uri> Opens a window with given folder uri(s) --file-uri <uri> Opens a window with given file uri(s)
The 3 options I use the most are the -n -r or -g flag.
Here are some of the plugins which are quite handy (in a random order):
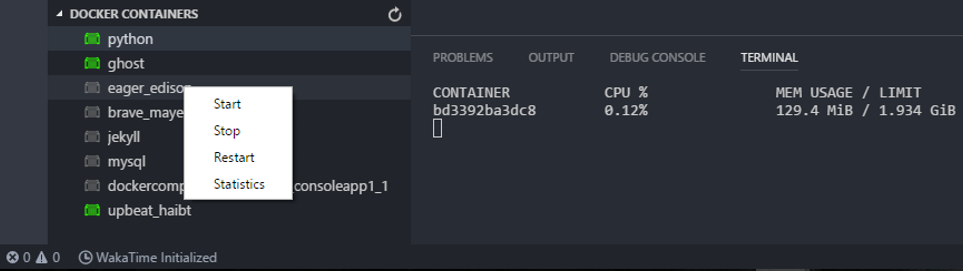
1. Docker explorer
This is a great plugin for managing different aspects of your docker platform.
From the pluginpage, please pay attention to the following:
By default, anonymous telemetry data collection is turned on to understand user behavior to improve this extension. To disable it, update the settings.json as below:
{
"docker-explorer.enableTelemetry": false
}

2. Azure Storage
Quickly uploading a static site to your azure blob is very easy with this plugin.
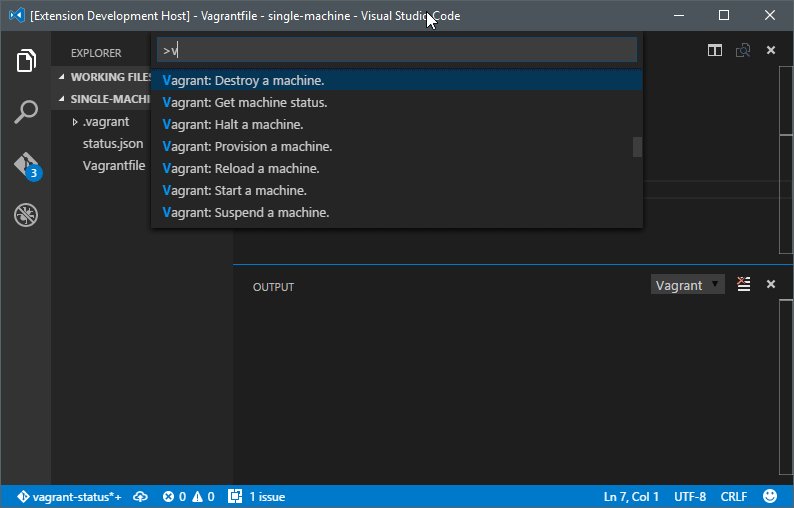
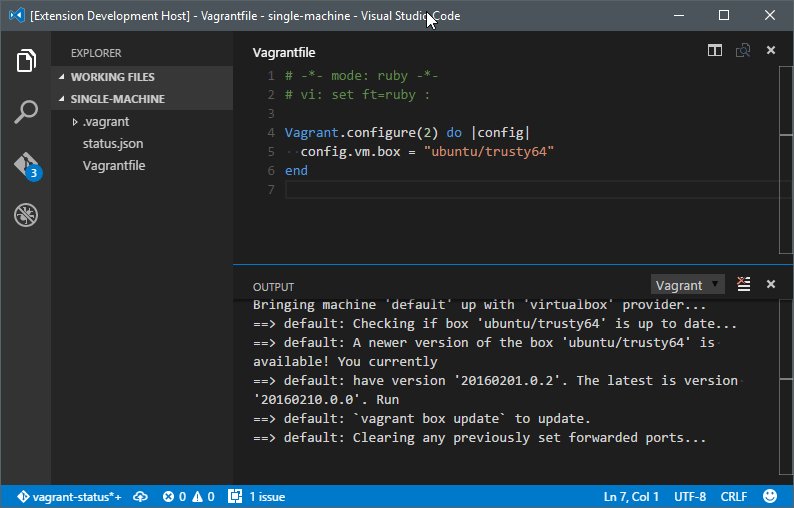
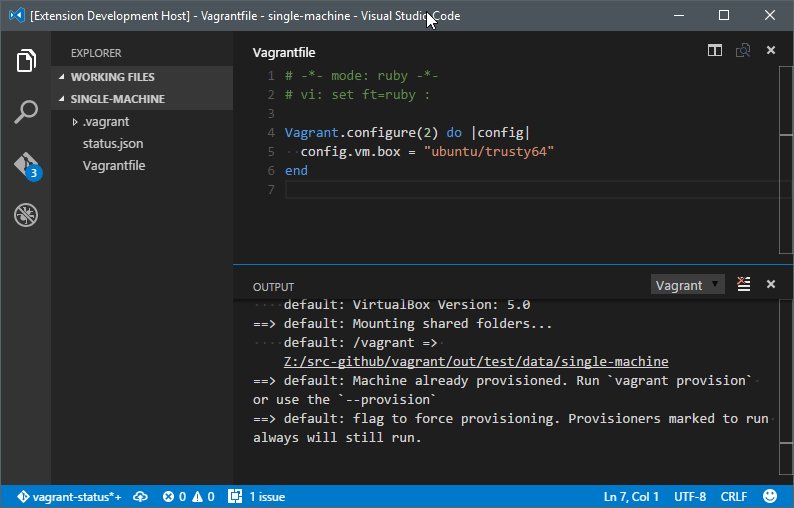
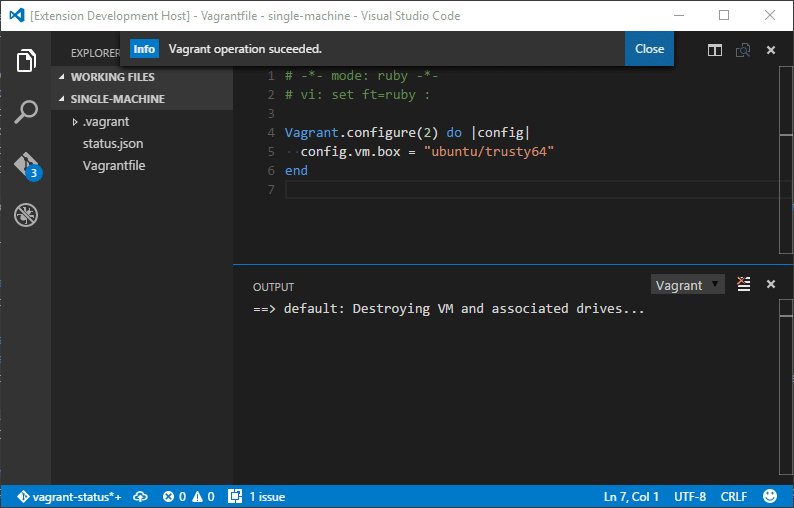
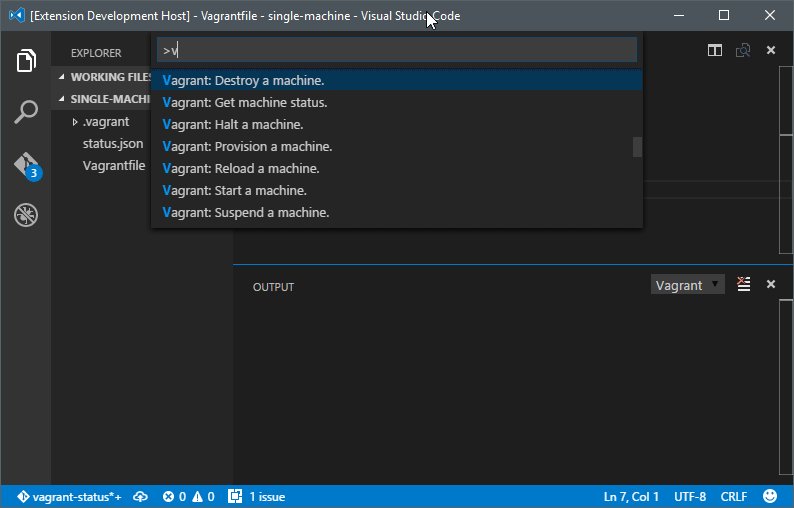
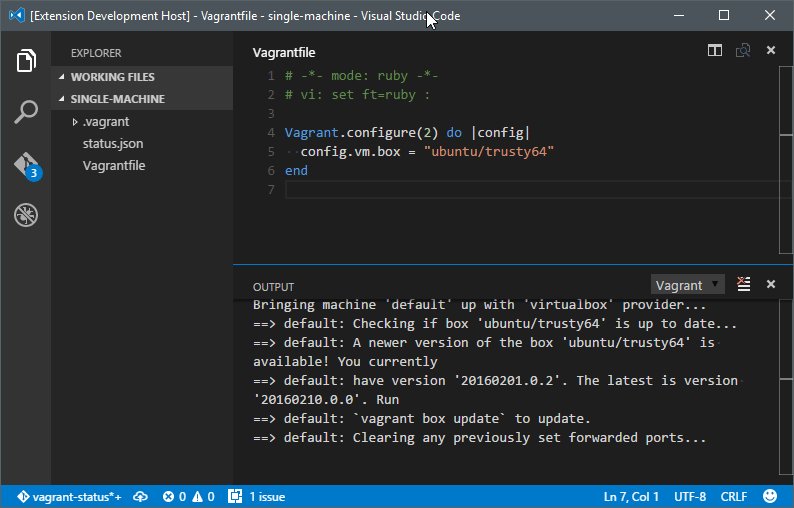
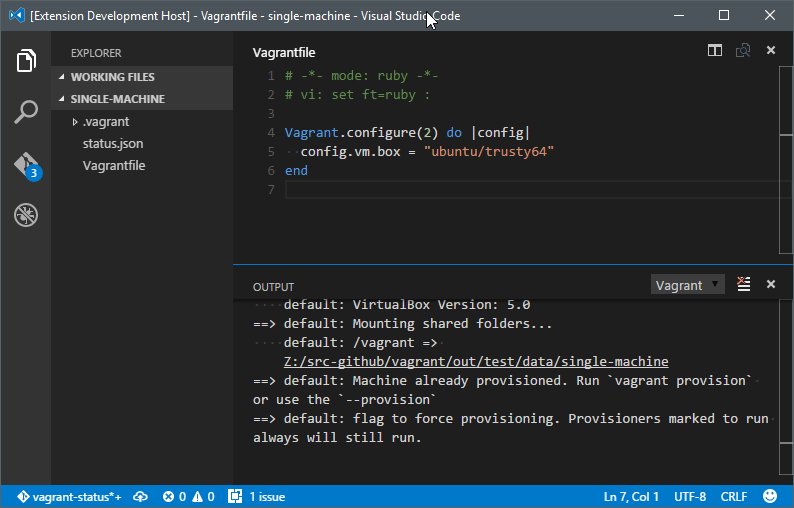
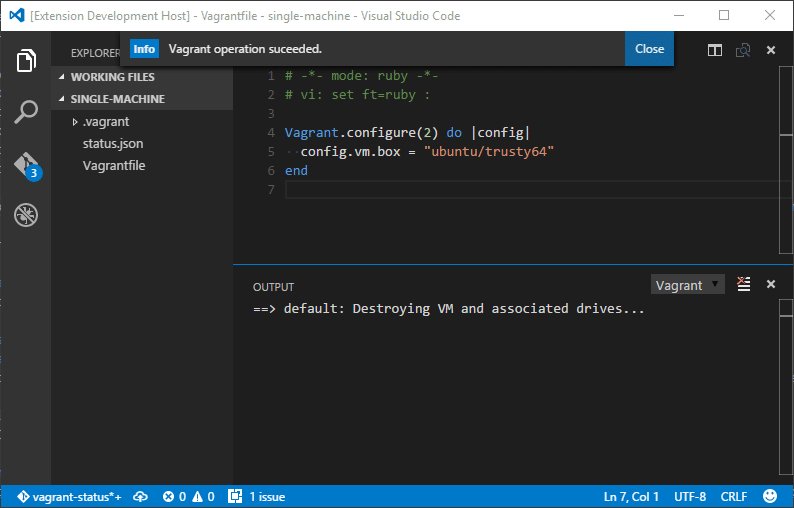
3. Vagrant
Manage different aspects of your Vagrant boxes:

4. Vagrantfile Support
Syntax highlight your Vagrantfile
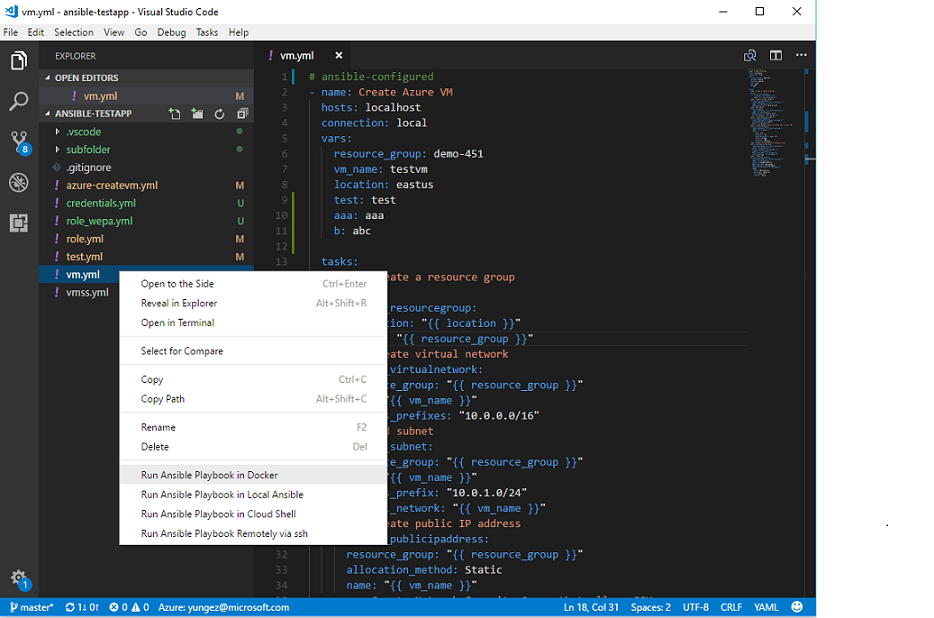
5. Ansible
Run your Ansible playbook local, docker, in cloud. Code snippets and syntax highlighting. I really like this extension.

6. Python
Snippets, syntax and much more!

7. Go
Again, check the link for details. Snippets syntax and much more!
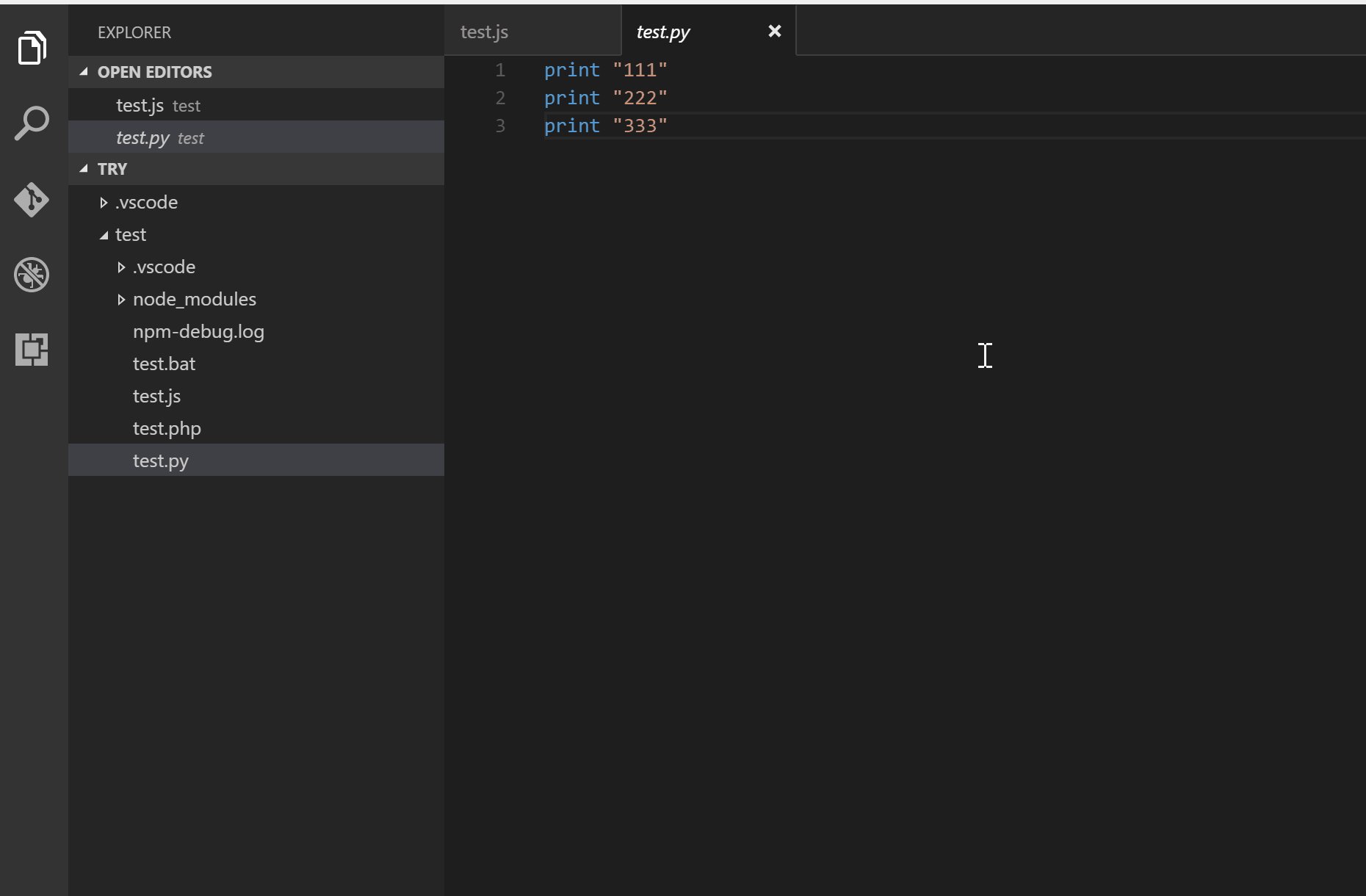
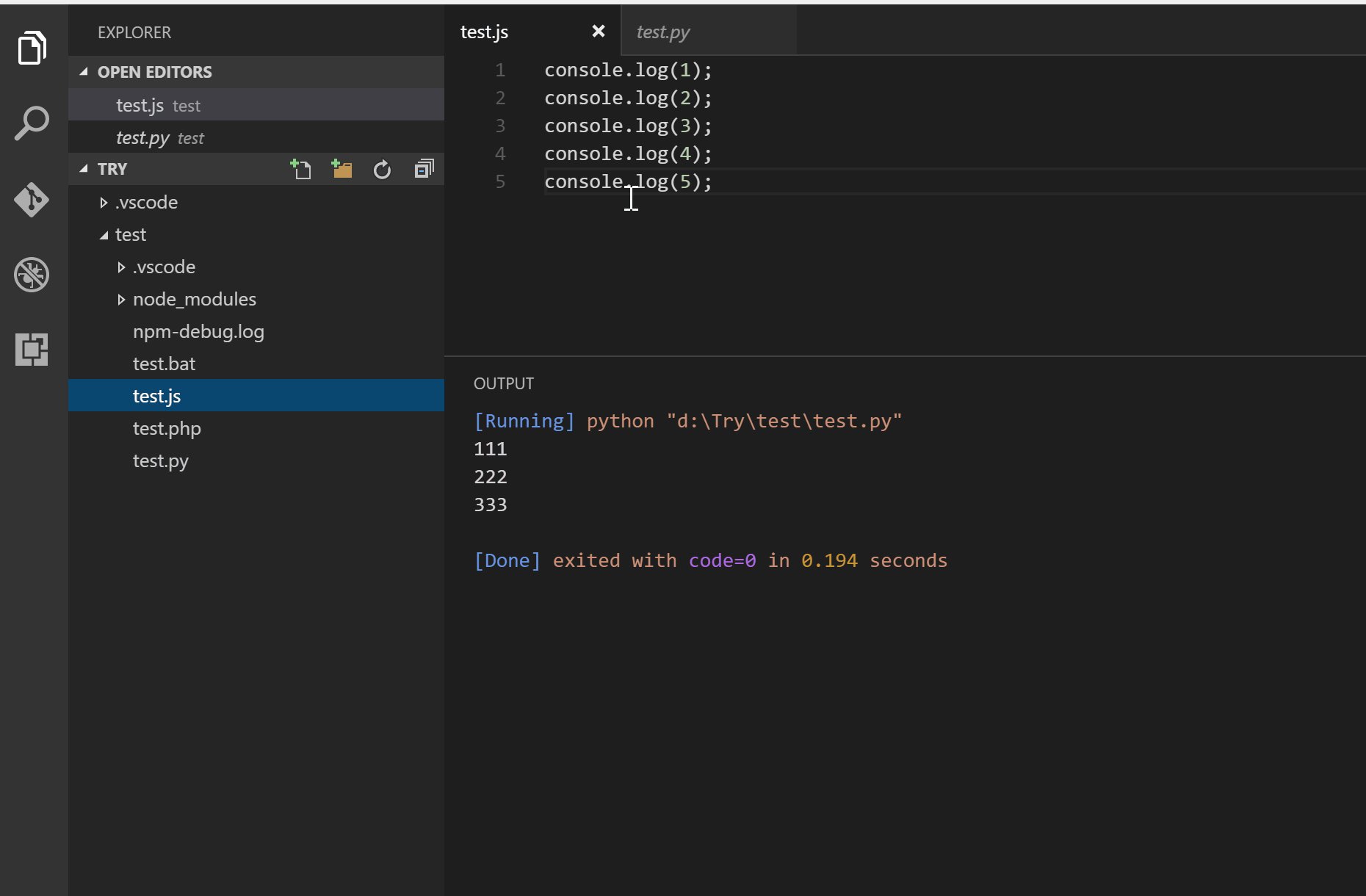
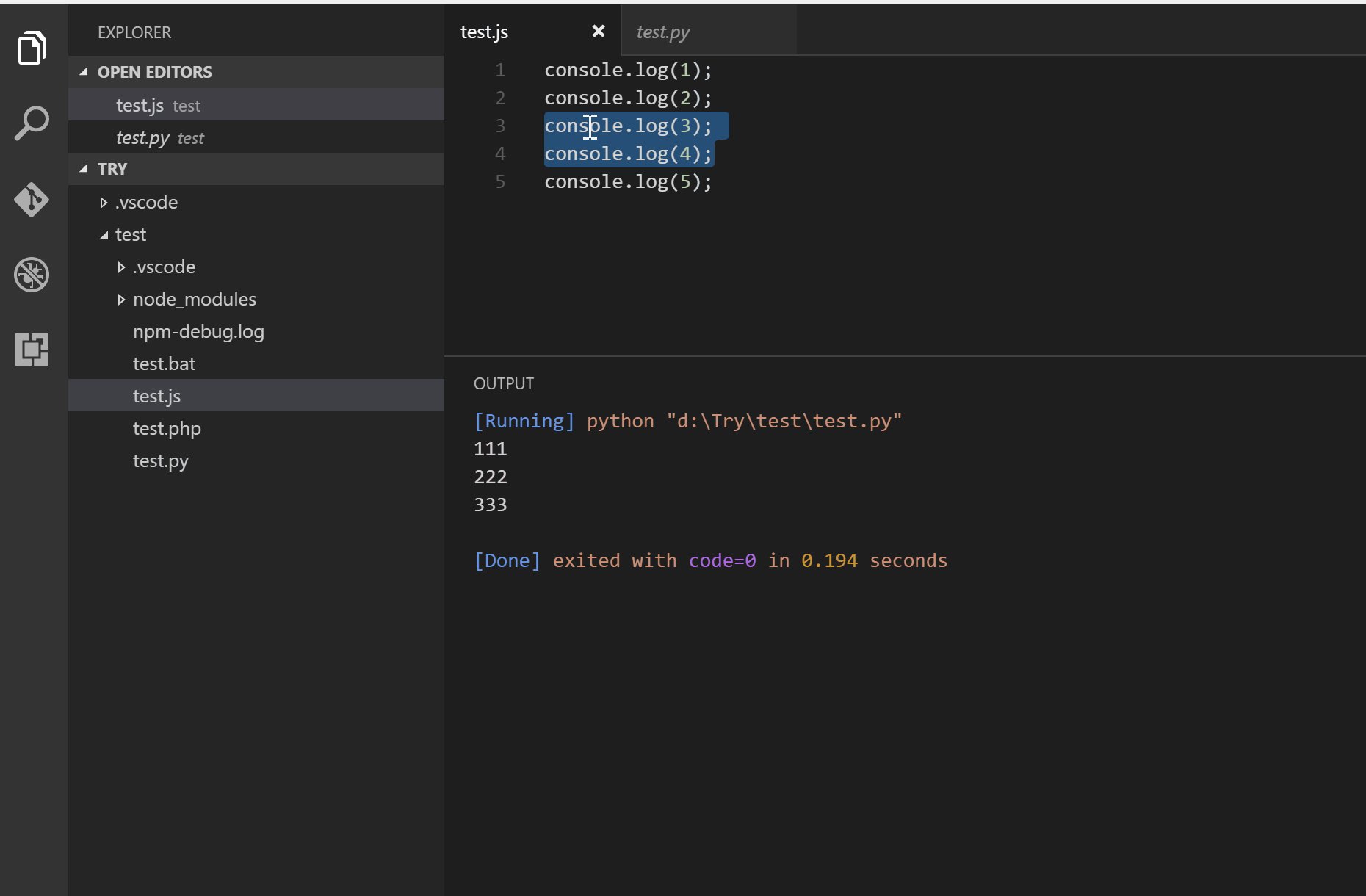
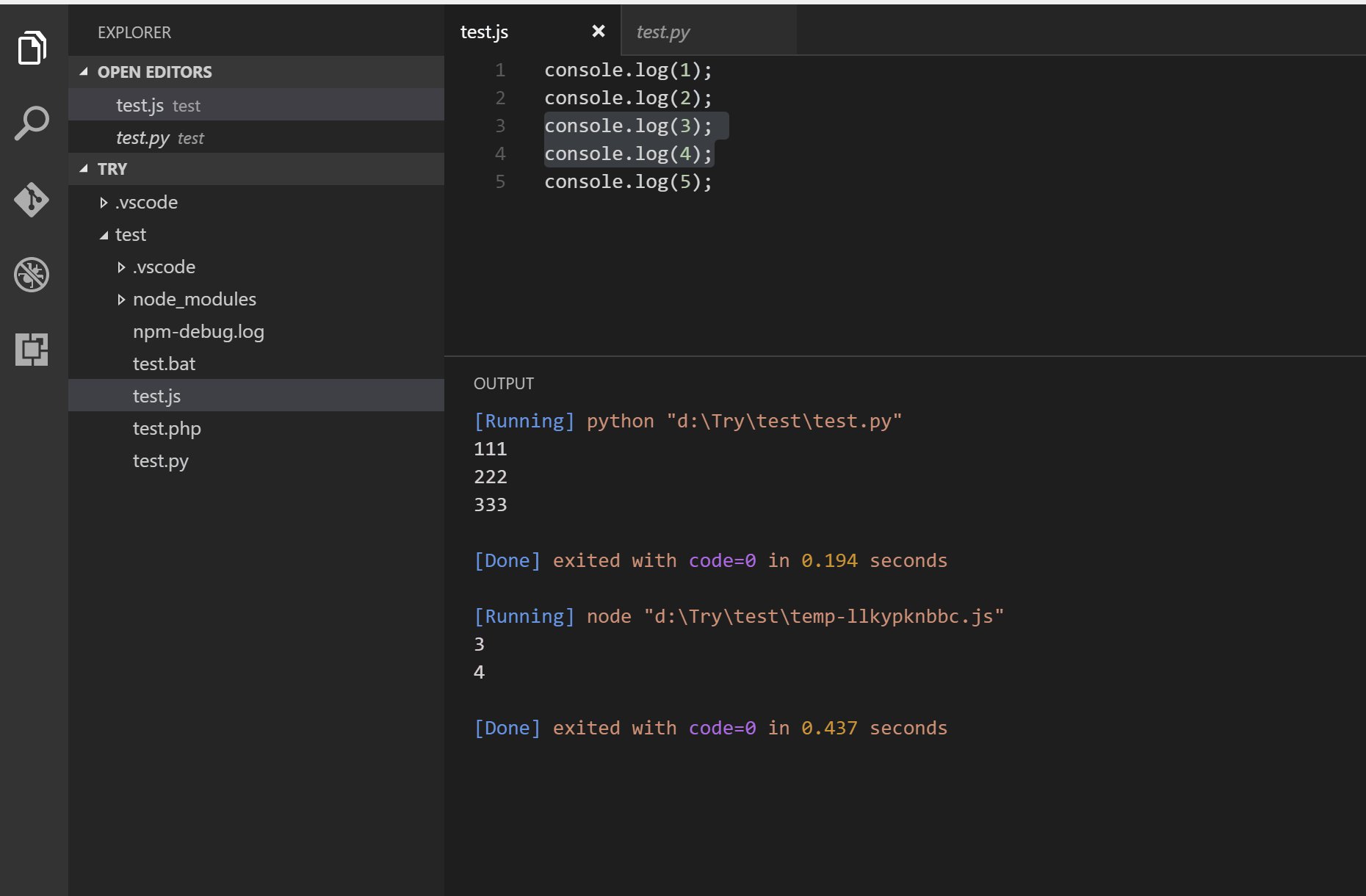
8. Code Runner
Installing this plugin will enable you to quickly run your code/snippets.

9. GitLens

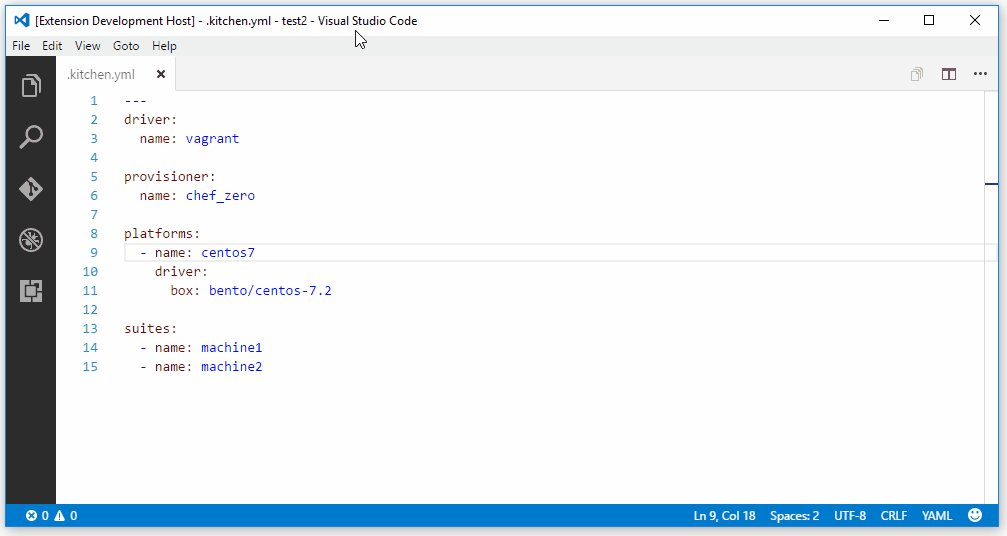
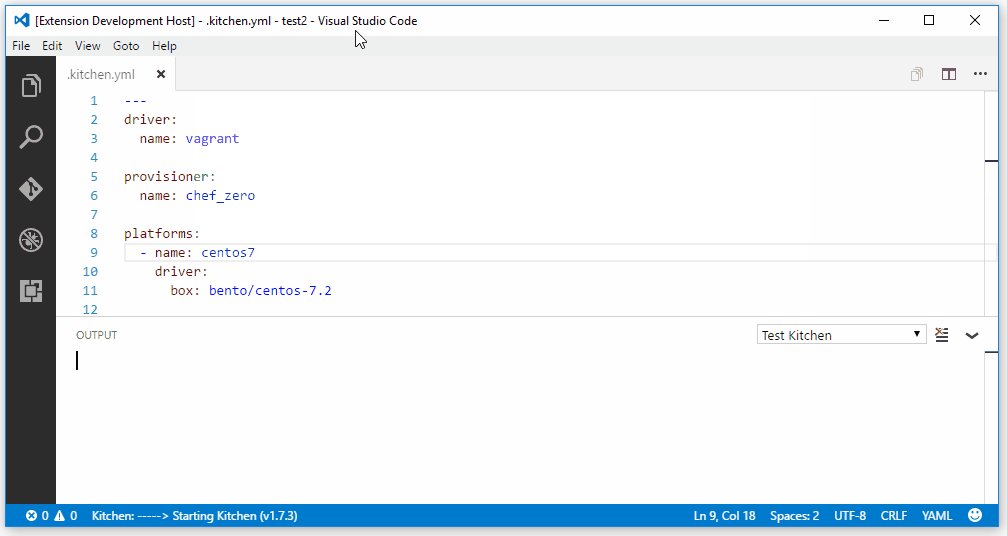
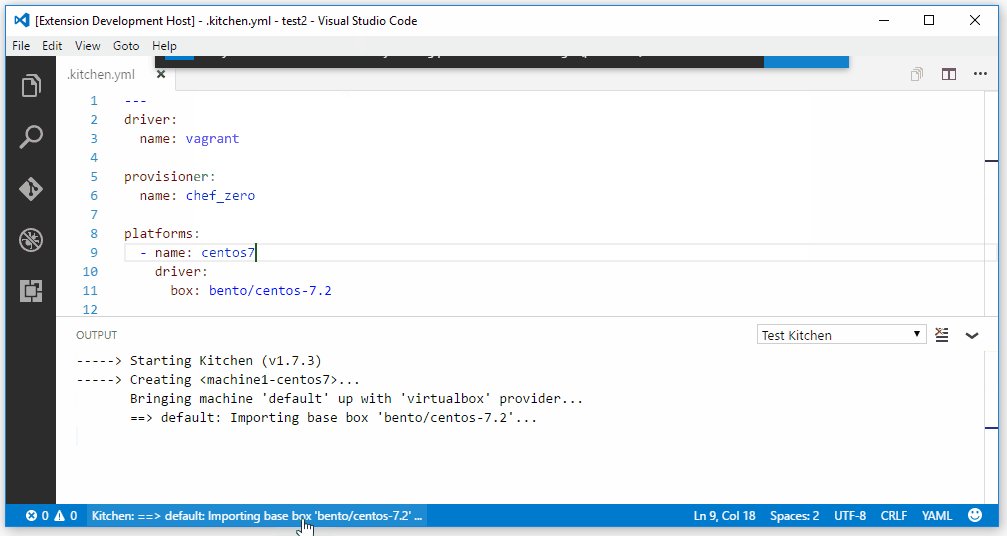
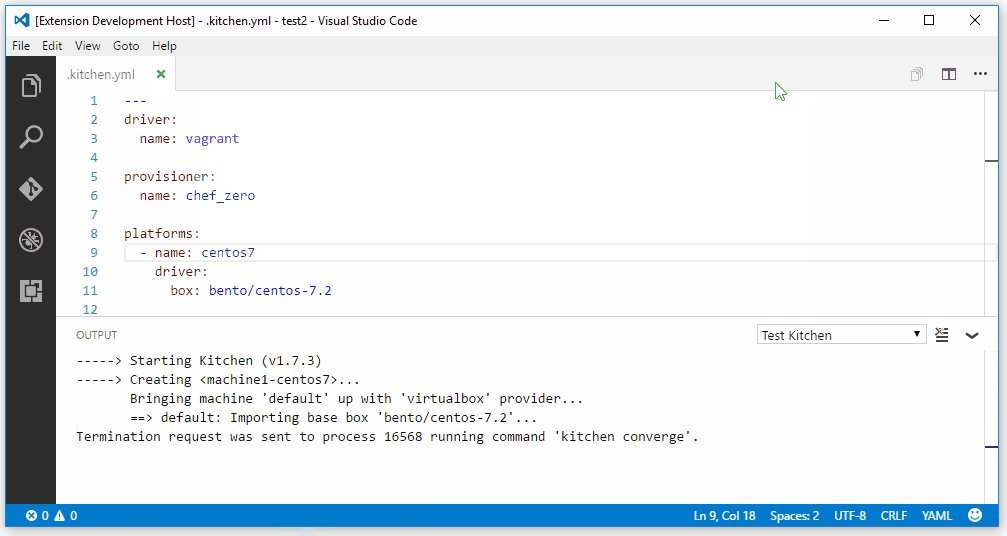
10. Test Kitchen
Command palette for your kitchen tooling.

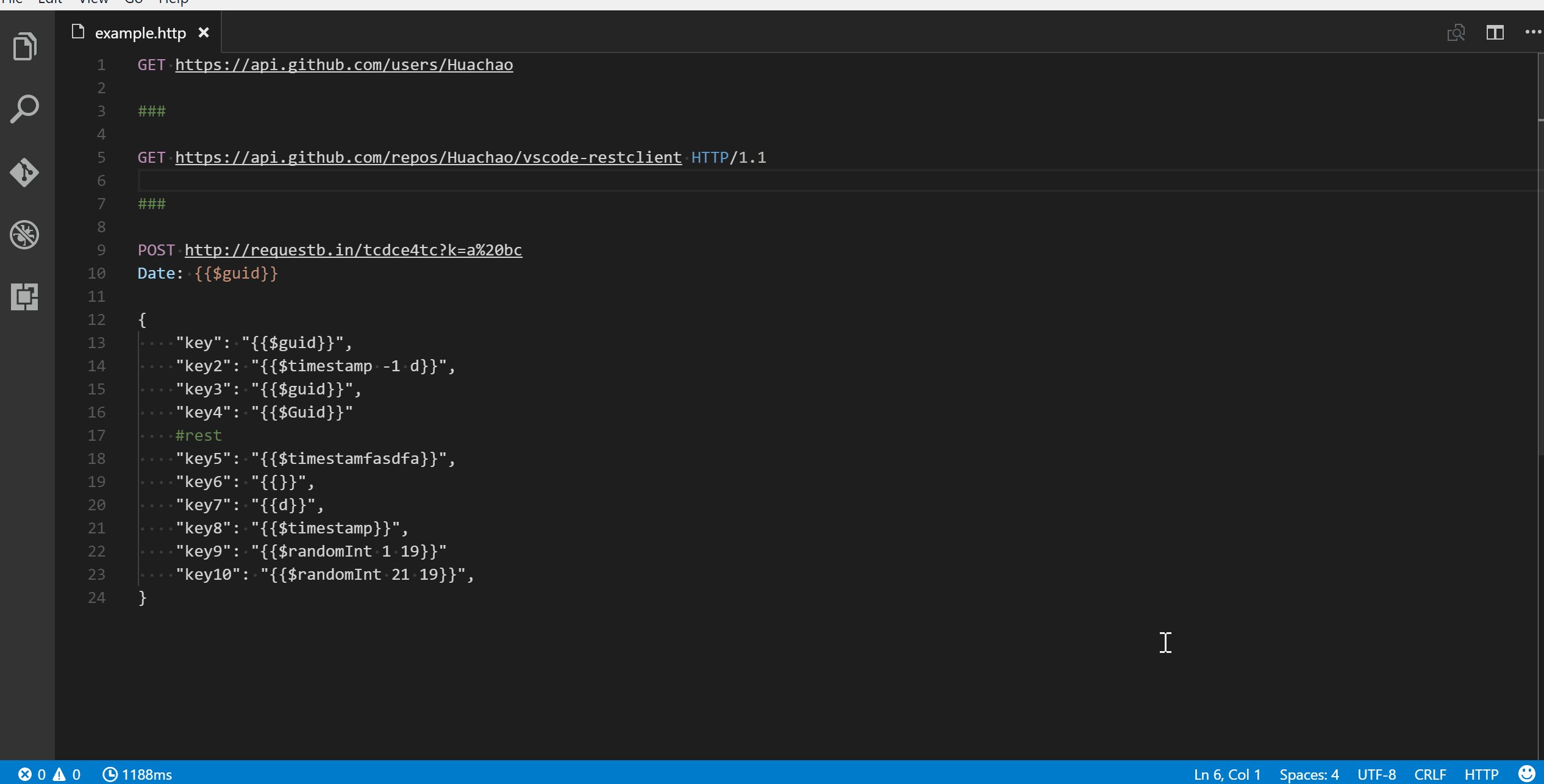
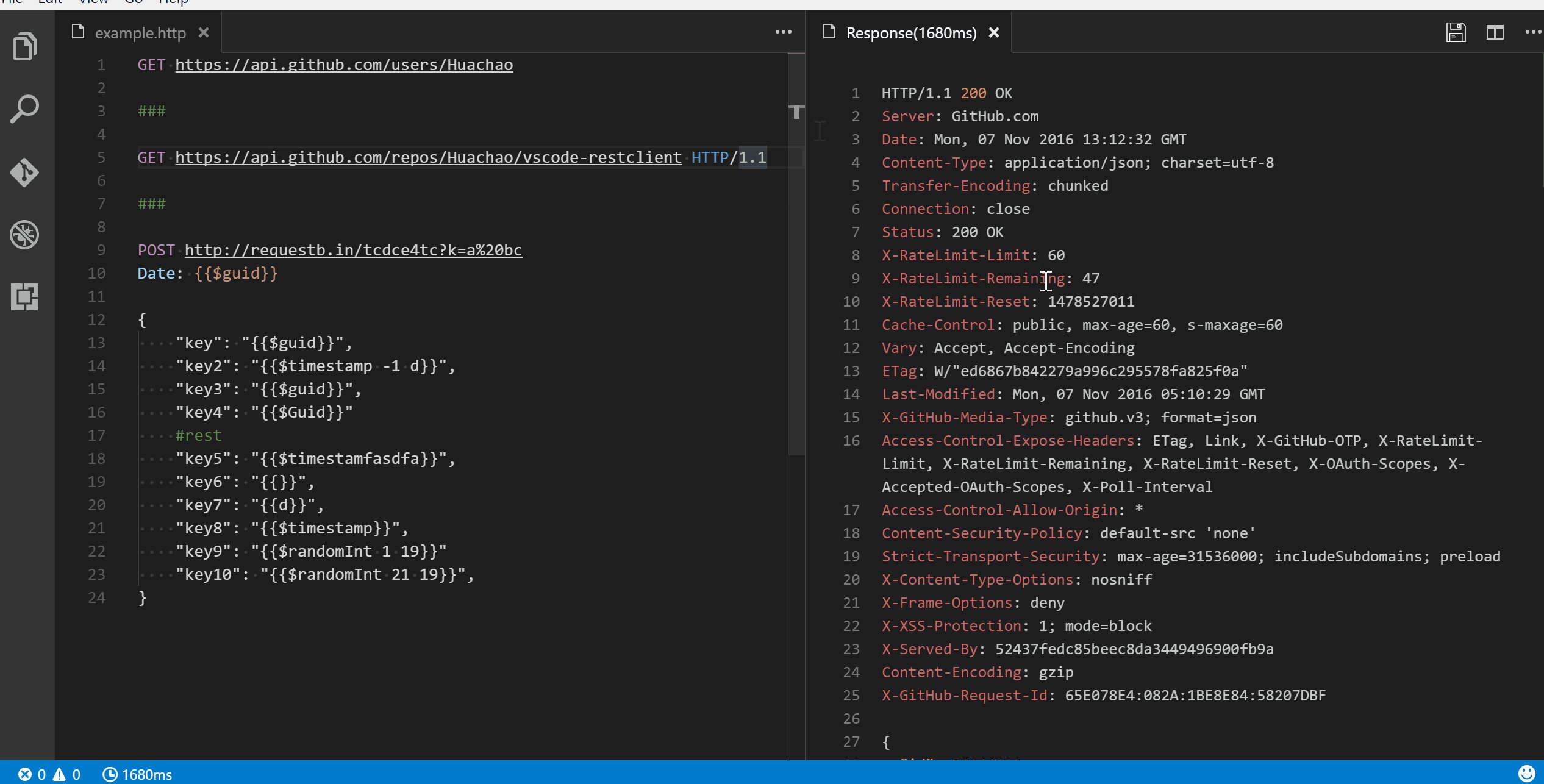
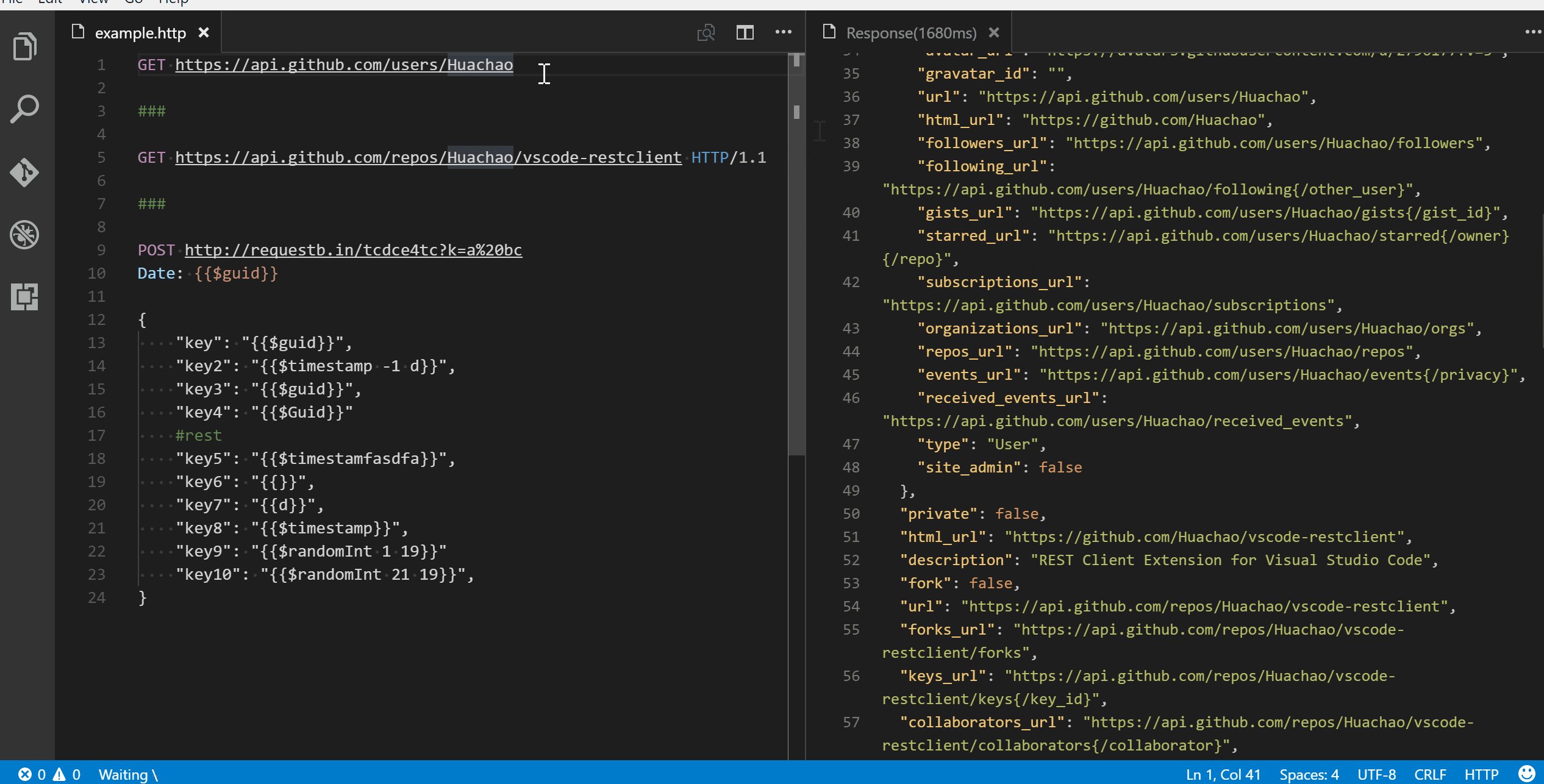
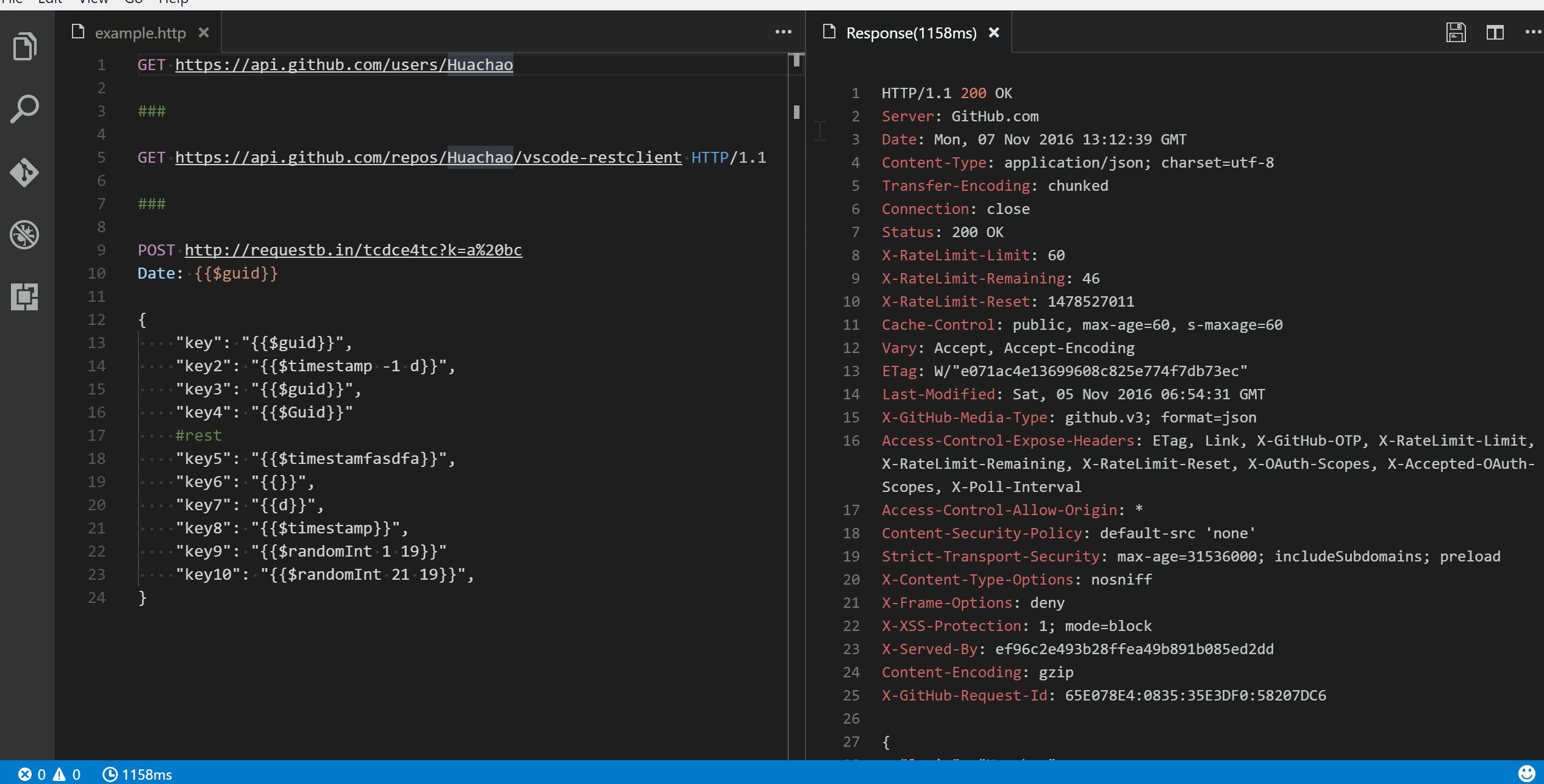
11. Rest Client
With this plugin it is possible to send kinds of http requests. So when you don’t have postman installed, or want to to a quick request, you could do it with this plugin.

12. AutoFileName
Autocomplete your localfiles with this one.
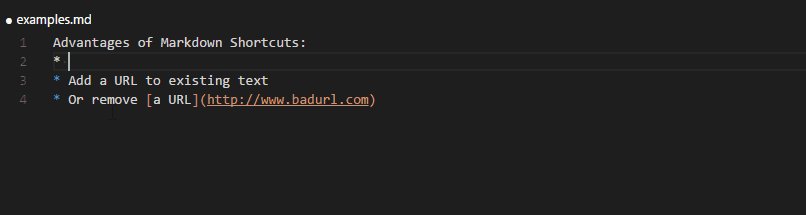
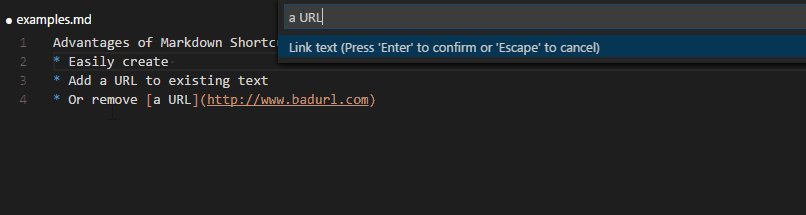
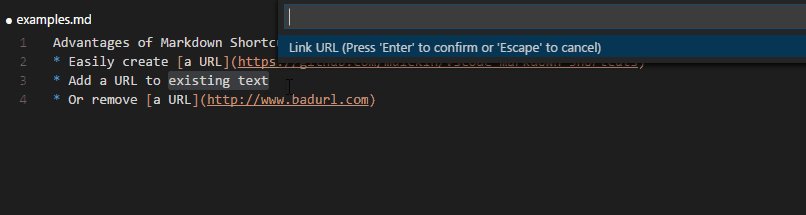
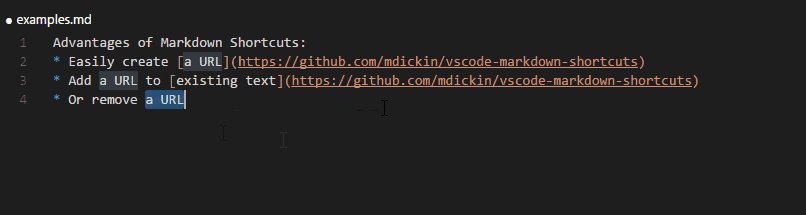
13. Markdown Shortcuts
Nice plugin for creating your Markdown documents:

14. VSCode icons
Just a bit of eye-candy, but also makes it more coherent.

Enjoy!
Oh, and do let me know if I missed an essential plugin? Or a handy feature in VSCode? Thanks a lot!